miércoles, 4 de febrero de 2015
Herramientas de Blogger: Estadística
Un estudio detallado de las estadísticas de tu blog te puede ayudar grandemente a sacarle el mayor partido. Incluso a ganar dinero con ello, si es que te interesa dedicarte a a este trabajo de una manera seria y constante, ya que como cualquier trabajo requiere cansarse un poco.
Empezamos: Entraremos en Google en la página principal de Blogger (https://www.blogger.com/), introducimos nombre de usuario y contraseña y hacemos clic en Iniciar sesión. Nos lleva al escritorio de blogger.
2.- Desplegamos el menú del escritorio de blogger oculto en un triángulo diminuto que contiene las herramientas fundamentales de Blogger. Hacemos clic en la primera opción del menú “Visión general”.
En la visión general se muestra una gráfica con la estadística reciente. Pasando el ratón sobre la gráfica nos detalla el número de vistas en esa fecha. En la parte derecha aparece un cuadro resumen con los comentarios y si requieren aprobación. Sirve para comprobar el éxito de una post en tiempo casi real.
En el apartado de más estadísticas se mostrará con detalle de una semana atrás, un mes, etc, el número de visitantes y también desde donde te visitan. Es curios ver los países que prestan atención a un blog, según la temática y el idioma.
Obviamente estas estadísticas son solo de uso interno, es decir no están visibles a cualquiera. Si deseas hacer que se conozca el número de visitantes que leen tu blog puedes incorporar un contador de vistas gratuito.
Hay muchos contadores de vistas en internet listos para insertar en tu web, pero escogeremos uno de los más populares: http://contador-de-visitas.com.
Es muy sencillo:
1.-Iremos a la página principal: http://contador-de-visitas.com
2.- Elegimos el estilo del contador en el desplegable. (ver todos).
3.- Introducimos la dirección web del blog http://tutobloggerasir.blogspot.com. Introduciremos el número de visitas inicial del contador. Se puede poner el número que queramos, y damos a aceptar.
ATENCIÓN.- Ahora nos aparecerá una página con un botón que pone “Añadir a Blogger”. Se abre una tercera ventana ya dentro de nuestro blog donde debemos pegar el código, añadiendo un título a nuestro nuevo bloque de contenido, que en un alarde de imaginación llamamos “Visitas”. Este procedimiento suele fallar, por eso proponemos lo que sigue a continuación:
a) Copiaremos el código que nos aparece para embeber en nuestra página
b) Vamos a Blogger, donde podemos cambiar el título del bloque que contendrá el contador de visitas. Le damos a añadir artilugio (traducción de la palabra “Gadget”) y ya está. Luego podemos cambiar la posición de nuestro contador a donde queramos.
Se abre una nueva ventana con una lista de gadget o como blogger lo traduce “artilugios” que se pueden añadir en cada bloque, y escogeremos el “Artilugio” de HTML/Javascript" que nos permite introducir párrafos de texto de código html como el que hemos copiado en el contador de visitas.
Diseño de un blog de Blogger
Introducción al tema: Cinco consejos útiles a la hora de diseñar un blog.
1.- Busca la claridad. La elección de un color de fondo o una imagen deben estar definidas por su protagonismo. Si queremos poner algo para que se vea, nada puede taparlo ni distorsionarlo. Si no queremos que se vea, pero que esté presente deberá ocupar su lugar en un segundo plano. Siempre debe estar todo muy claro. Ante la duda. negro sobre blanco.
2.- Las tipografías son engañosas. No todo el mundo verá lo mismo que tu cuando estás diseñando, las pantallas de los ordenadores de la gente son muy distintas, los ajustes de color y luminosidad también. Los sistemas operativos, los navegadores y muchos factores más pueden hacer que un mismo blog o página web sea vista de distinta manera por unos y otros. Cuenta con ello a la hora de ser “especial” o diferente en el diseño. Consejo: escoge lo más usado y normal.
3.- Crea un estilo y respétalo. Los tamaños de las tipografías y los colores, botones o formatos deben ser iguales en todo el blog, y mantener lo que en diseño se llama una “línea”. Si escoges un tipo de letra para el titular, que sea el mismo para todo el blog y sus partes.
4.- No cambies constantemente el aspecto de tu blog. Los lectores se acostumbran a reconocerte por tu aspecto, sea bueno o malo. Además un cambio de estilo frecuente da sensación de poca seguridad y credibilidad.
5.- Busca complacer a todos. Si estás pensando que, colocar un fondo de camuflaje militar será atrevido y juvenil para un blog de temática… pongamos religiosa, puede que por otro lado estés hiriendo la sensibilidad de un público mayor que sea quizá veterano del ejército y devoto a la vez. En un comienzo, pon en tela de juicio tus decisiones sobre el estilo y opta siempre por lo que sea lo más neutral.
Empezamos:
- Entraremos en Google en la página principal de Blogger (https://www.blogger.com/), introducimos nombre de usuario y contraseña y hacemos clic en Iniciar sesión. Nos lleva al escritorio de blogger.
Entre los iconos que se nos presentan en el escritorio de inicio usaremos frecuentemente el icono del lapicero blanco sobre fondo naranja para entrar en el editor de textos, o en el que tiene a su lado en forma de hojas escritas, que la consulta de los artículos o “entradas” ya escritos.
2.- Haremos clic en Plantilla para comenzar a escoger los fondos y los colores que deseamos para nuestro blog. Se abre una nueva página en la que nos muestra una miniatura de la imagen de nuestro blog actualmente bajo el título “El blog ahora” y a la derecha una imagen del aspecto del blog en dispositivo móvil. Más abajo nos muestra diferentes plantillas que podemos escoger según unos diseños predeterminados: “Sencillo”, “Fantástico”, “Etéreo”, “Viajes”…)
Haciendo clic en cada miniatura nos muestra los distintos aspectos que podemos darle a nuestro blog: variaciones de colores pero sobre todo de transparencias y de tipografías. Todo ello lo se puede transformar dentro de unos términos muy flexibles y con gran variedad de tipografías.
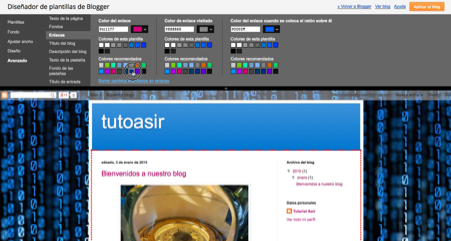
3.- Hacemos clic en el botón naranja que dice “Personalizar”. A continuación nos aparece una nueva pantalla llamada “Diseñador de plantillas de Blogger”, que se divide en dos partes: una superior de fondo oscuro en la que nos despliega posibles diferentes plantillas y un menú vertical que se compone de Plantillas, Fondo, Ajustar Ancho, Diseño y Avanzado.
En la parte inferior se muestra la apariencia nuestro blog. Al pinchar en nuevas plantillas el aspecto de nuestro blog cambia y nos enseña como quedaría. Es muy divertido ir probando todas las plantillas, hasta marearse. Incluso pueden llegar a parecernos todas iguales salvo en los colores, pero debemos prestar atención a cosas que luego no podremos cambiar como por ejemplo las transparencias, el ancho de la cabecera… Es un poco cuestión de ir probando.
4.- Hacemos clic en la plantilla que deseamos para cambiar a la nueva plantilla. En nuestro caso escogemos una plantilla del tipo “Sencillo” que muestra una caja de texto blanco y un fondo de color naranja que cambiaremos más adelante.
5.- Ahora hacemos clic en la palabra “Fondo” en el menú de la izquierda para cambiar el color del fondo de la nueva plantilla. Aparece una colección de colores que podemos escoger para cambiar el fondo y las tipografías dentro de unas escalas de color predeterminadas.
Optamos por un bonito fondo de ceros y unos muy acorde a nuestra temática y además cambiamos del naranja hacia el azul claro, mucho más “palomático”
6.- Ajustaremos el ancho desde el menú de la izquierda. Una vez que tenemos el fondo y el color deseado daremos un poco más de espacio a la parte izquierda del blog y estrecharemos la columna derecha, ya que sus contenidos serán secundarios. Esto es muy fácil de hacer, basta con hacer clic en “Ajustar ancho” y pinchando con el ratón en la línea desplazar a derecha o izquierda a nuestro gusto. Los cambios se verán reflejados en la parte inferior de la pantalla.
6.- Después hacemos clic en la palabra “Diseño” en el menú de la izquierda para cambiar la disposición de los bloques de contenidos de la nueva plantilla. Nos muestra una disposición por defecto con diferentes modelos de columnas. En cada plantilla los contenidos aparecen distribuidos por defecto en unas cajas o bloques que se pueden ordenar en altura y de izquierda a derecha. Basta con pinchar y arrastra para cambiar las cajas de lugar.
7.- Por último hacemos clic en la palabra “Avanzado” en el menú de la izquierda para cambiar los colores y la tipografía de la nueva plantilla. No es recomendable hacer muchos cambios si la vista que nos ofrece la plantilla por defecto es buena. Como hemos comentado con anterioridad las tipografías originales pueden darnos muchas malas sorpresas en navegadores que no son los que usamos en para diseñar.
 Blogger suele usar los tipos que ya sabe que funcionan bien por ser los más utilizados. Para comenzar basta con dejar lo que nos ofrece blogger y después cambiarlo si no nos gusta.
Blogger suele usar los tipos que ya sabe que funcionan bien por ser los más utilizados. Para comenzar basta con dejar lo que nos ofrece blogger y después cambiarlo si no nos gusta.
8.- Importante: una vez hecho todo esto debemos hacer clic en el botón “Aplicar al blog” en la parte superior derecha de la página para guardar los cambios. Ahora los cambios se han aplicado en nuestro blog y a su vez se han configurado automáticamente para la versión de móvil.
9.- En el menú vertical de blogger, junto a la “Plantilla” que acabamos de ver aparece una opción que se llama “Diseño”. En esa opción volveremos a ver la disposición en cajas de contenidos de la plantilla configurada. Desde aquí podemos añadir gadgets o módulos ya preconfigurados que Blogger nos ofrece en un menú muy extenso y que sirven para añadir pequeños servicios como un contador de vistas, un calendario, y mil cosas más.
Nuestro blog está finalmente listo de diseño. En el siguiente tutorial veremos algunos ajustes y funcionalidades muy interesantes de Blogger, que son herramientas casi imprescindibles para al buen blogger.
Publicar un post o artículo
Introducción al tema: Cinco consejos útiles a la hora de publicar un post.
1.- No copies de otro blog, Google se dará cuenta y te despreciará. Esto significa que cuando Google pasa por las páginas web ( sus robots , si lee contenidos iguales pero creados con posterioridad no los tomará como nuevos y no los indexará, ya que los considera ya indexados y se olvida de ellos.
2.- Vigila la longitud de tus artículos. La longitud del texto depende del interés del artículo, indudablemente. Pero siempre es preferible quedarse corto, y hacer una segunda parte u otro post con el contenido que te sobre, antes que cansar a tus lectores. ¿Cuánto debe de extenderse cada artículo? Varía mucho, pero un post de 140 caracteres no es un artículo, es mas bien un tuit, y pasando de las 3.000 palabras la lectura necesitará de unos cuantos minutos de dedicación por parte del internauta.
3.- Lee detenidamente tu post una vez terminado y corrígelo antes de publicarlo. Nada produce más rechazo que un trabajo mal hecho. Aunque sea muy interesante o bonito, si no está corregido no lo valorarán.
4.- Busca un título directo y claro. Siempre será más fácil que te encuentren si te están buscando, y también atraerá lectores llamados por el titular en caso de aparecer enlazado desde otra web.
5.- Una foto bien escogida es un buen comienzo de post. Aunque no tengas mucho que ilustrar, una imagen siempre hará más agradable tu inicio de blog.
Empezamos:
- Entraremos en Google en la página principal de Blogger (https://www.blogger.com/), introducimos nombre de usuario y contraseña y hacemos clic en Iniciar sesión. Nos lleva al escritorio de blogger.
2.- Hacemos clic en el icono del lapicero y se abre una nueva pantalla, en la que aparece en la parte superior un espacio en blanco para escribir el titulo y una ventana grande para escribir el texto o cuerpo del artículo.
En la parte superior hay un menú horizontal para trabajar con el texto, similar al de word y otros editores de texto. Por defecto está en la vista “Redactar” para escribir con normalidad, pero puede cambiarse a HTML si se desea escribir en código.
3.- Escribimos el título y el texto de nuestro artículo. Después le daremos a “Guardar”. Con esto dejaremos la entrada o artículo guardada pero sin publicar aún, de manera que podemos ver primero como nos quedará en la “Vista previa”, releerla, y darle algún acabado si lo creemos conveniente.
4.- Pincharemos en “Cerrar” y nos mostrará la lista de entradas. En un lateral aparecerá el nombre del autor y la hora a la que se ha guardado. Bajo el nombre o título del artículo, AL PASAR EL RATÓN APARECEN tres opciones: Editar (para volver a trabajar sobre el artículo), Vista previa, (para ver como quedaría) y Eliminar (en caso de que ya no nos interese).
5.- Podemos hacer variaciones dentro de nuestro artículo guardado. Hacemos clic en “Editar”, bajo el título o nombre de la entrada “Bienvenidos a nuestro blog”. Por ejemplo: Vamos a insertar una imagen.
Ahora haremos clic en elegir archivo, y en este caso nos especifica que solo puede ser de tipo JPG, GIF o PNG. Se pueden subir varios archivos a la vez. Recomendamos que antes de subir un archivo revisemos cuanto pesa: si es muy grande o si tiene una resolución muy alta puede que tarde la vida entera en subir.
A continuación queremos añadir un enlace a un texto. Normalmente Blogger identifica los textos que son webs, pero para hacer que parte del texto sea un enlace, basta con seleccionar esa parte del texto y hacer clic en “Enlace”
Y así se verá nuestro blog: nombre del blog, fecha de publicación de este primer artículo, el título del artículo “Bienvenidos…” la imagen con su leyenda y el texto con el enlace.
Bajo el artículo aparece un cuadro por defecto que dice quién es el autor, en este caso Tutorial Asir y la hora en que se publicó. Bajo esto se ve un renglón de pequeños iconos de Correo, Blogger, Twitter, Facebook, Pinterest y Google+, que son botones para compartir este artículo con las distintas cuentas de amigos o contactos del lector, si las tiene.
A la derecha nos muestra también por defecto los datos del autor, ya que recordemos que se trata de una cuenta personal de Google, y lo que se llama el archivo del formulario, también se crea automáticamente.
En el siguiente tutorial le daremos a nuestro blog un aspecto más atractivo y añadiremos elementos interesantes.
Cómo crear un blog con Blogger (gratis)
Introducción:
Un blog es una página web de apariencia muy sencilla, diseñada para publicar periódicamente un artículo con fecha, que puede aparecer ordenado por categorías o etiquetas. En principio los blogs se diferencian de las demás páginas web por su peculiar formato: una sola página inicial que muestra una sucesión de artículos llamados “post” presentados de manera abreviada, que pueden verse después de manera ampliada en el interior dentro de otra subpágina.
Actualmente, los diseños de los blogs permiten realizar páginas web mas sofisticadas, que en ocasiones ni siquiera respetan la función de publicación periódica y que son usadas como webs de todo tipo: tienda online, profesionales, autónomos, artistas,… se convierte el blog en web-para-todo.
Hay muchas empresas que nos permiten realizar un blog y subirlo a internet para ser visto de manera pública o privada totalmente gratis, pero las más populares por sus funcionalidades y facilidad de uso son Wordpress (de la compañía Automattic) y Blogger (de Google).
Nuestra elección de hoy es Blogger de Google porque no solo queremos hacer un blog, sino que además queremos que sea visitado por el mayor número posible de internautas, y Blogger se apoya en Google y sus servicios para ayudarnos a conseguir visibilidad.
Blogger no es el único producto gratuito de Google, puede que reconozcas sus logotipos en la muestra que presentamos a continuación.
Algunos de estos productos de Google nos van a ayudar a promocionar nuestro blog gratis cuando esté terminado. Veremos como explotar bien sus posibilidades paso a paso.
Y estos son los pasos que vamos a dar:1.- Crear un blog desde cero.
2.- Publicar un primer post o artículo
3.- Diseñar su aspecto a nuestro gusto.
4.- Integrar en él las herramientas para compartir su contenido en otras webs.
5.- (Y lo que es más importante) Revisar las estadísticas.
IMPORTANTE: Paso Previo: Para empezar a utilizar Blogger, necesitamos tener creada una cuenta de Google. Si ya utilizas Gmail, Grupos de Google u Orkut, ya dispondrás de una cuenta, pero es una buena práctica crear una cuenta de Google solo para tu blog. Si no tienes ninguna Cuenta de Google, puedes crear una ahora pinchando en el siguiente enlace:
https://accounts.google.com/SignUp?service=blogger
Tras rellenar el formualrio nos aparecerá la pantalla de bienvenida.
1.- Crear un blog desde cero.
Una vez que tenemos nuestra cuenta Google creada ya podemos entrar en Blogger y crear nuestro propio blog, que en este caso lo bautizaremos como “Tutobloggerasir”, de la unión de las palabras Tutorial, blogger y ASIR.
NOTA: Para escoger bien el nombre del blog es recomendable que describa o haga referencia a los contenidos que llevará en su interior. De cualquier manera, si su contenido es de buena calidad el nombre no importará demasiado. (Un buen ejemplo de blog español que ha triunfado desde hace años en el mundo del bricolaje y la chapuza casera tiene el curioso nombre de pasarlascanutas.com).
1.1 Entraremos en Google en la página principal de Blogger (https://www.blogger.com/), introducimos nombre de usuario y contraseña y hacemos clic en Iniciar sesión. Nos lleva a una segunda página donde nos piden que demos un número de teléfono para proteger nuestra cuenta. No es obligatorio, recomendamos no hacerlo.
1.2 Después, todavía Blogger mostrará otra pantalla para que definas tu perfil. Escogeremos el perfil de Blogger. Dice “limitado” pero eso no es importante ahora.
1.5.- Se abre ahora una nueva ventana donde pondremos el Título de nuestro blog y la dirección o dominio que queremos que salga en el navegador. El título lo podremos cambiar más adelante si no estamos satisfechos con nuestra elección, pero el dominio no se puede cambiar, de hecho es muy posible que tengamos que tener pensadas algunas opciones ya que los nombres suelen estar ya ocupados por otras personas que se nos adelantaron. No hay que preocuparse, pasa mucho.
Nos piden que optemos por una plantilla, pero el diseño lo veremos más adelante, ahora no es necesario.Hacemos clic en crear blog, y ya está.
Ahora podemos hacer clic en "Ver Blog", y nuestro blog estará creado y subido a internet, a la vista de cualquier internauta.
Se abrirá una nueva pestaña enseñándonos nuestro blog ya “en el aire”. Su apariencia es básica, pero ya podemos publicar nuestros artículos y es totalmente gratuito.
En el siguiente capítulo mostraremos como publicar un primer post o artículo.
Este es un Tutorial para presentar como trabajo segunda evaluación:
Araceli Lauret / Tutorial Blogger 1/ Fundamentos de Hardware
Profesor Pedro Salazar
Tutor FCT IES Virgen de la Paloma
Dpto. Informática
- Desarrollo de Aplicaciones Multiplataforma
- Administración de Sistemas Informáticos en Red
Tutor FCT IES Virgen de la Paloma
Dpto. Informática
- Desarrollo de Aplicaciones Multiplataforma
- Administración de Sistemas Informáticos en Red
Suscribirse a:
Entradas (Atom)

%2B14.34.03.png)
%2B22.52.52.png)
%2B21.13.09.png)
%2B21.31.27.png)
%2B21.16.41.png)
%2B21.26.23.png)

%2B21.22.22%2Bcopia.png)
%2B23.10.33.png)
%2B23.17.36.png)
%2B23.28.13.png)
%2B12.07.55.png)
%2B12.38.08.png)
%2B12.12.50.png)

%2B19.39.23.png)
%2B20.21.41.png)
%2B12.24.56.png)
%2B20.43.59.png)
%2B20.56.18.png)
%2B20.58.09.png)
%2B12.35.12.png)
%2B21.22.22.png)
%2B20.28.08.png)
%2B21.20.44.png)
%2B12.55.41.png)
%2B11.35.48.png)
%2B11.37.56.png)
%2B14.16.42.png)
%2B14.27.55%2Bcopia.png)
%2B11.45.05.png)
%2B17.01.23.png)
%2B11.47.56.png)
%2B19.02.15.png)
%2B19.13.09.png)
%2B11.52.42.png)
%2B11.53.41.png)
%2B19.18.20.png)
%2B00.21.38.png)
%2B00.24.45.png)
%2B20.02.54.png)
%2B20.24.38.png)
%2B21.06.24.png)
%2B21.06.40.png)
%2B21.06.53.png)
%2B21.07.14.png)

%2B12.24.36.png)

%2B20.28.08.png)