Introducción al tema: Cinco consejos útiles a la hora de diseñar un blog.
1.- Busca la claridad. La elección de un color de fondo o una imagen deben estar definidas por su protagonismo. Si queremos poner algo para que se vea, nada puede taparlo ni distorsionarlo. Si no queremos que se vea, pero que esté presente deberá ocupar su lugar en un segundo plano. Siempre debe estar todo muy claro. Ante la duda. negro sobre blanco.
2.- Las tipografías son engañosas. No todo el mundo verá lo mismo que tu cuando estás diseñando, las pantallas de los ordenadores de la gente son muy distintas, los ajustes de color y luminosidad también. Los sistemas operativos, los navegadores y muchos factores más pueden hacer que un mismo blog o página web sea vista de distinta manera por unos y otros. Cuenta con ello a la hora de ser “especial” o diferente en el diseño. Consejo: escoge lo más usado y normal.
3.- Crea un estilo y respétalo. Los tamaños de las tipografías y los colores, botones o formatos deben ser iguales en todo el blog, y mantener lo que en diseño se llama una “línea”. Si escoges un tipo de letra para el titular, que sea el mismo para todo el blog y sus partes.
4.- No cambies constantemente el aspecto de tu blog. Los lectores se acostumbran a reconocerte por tu aspecto, sea bueno o malo. Además un cambio de estilo frecuente da sensación de poca seguridad y credibilidad.
5.- Busca complacer a todos. Si estás pensando que, colocar un fondo de camuflaje militar será atrevido y juvenil para un blog de temática… pongamos religiosa, puede que por otro lado estés hiriendo la sensibilidad de un público mayor que sea quizá veterano del ejército y devoto a la vez. En un comienzo, pon en tela de juicio tus decisiones sobre el estilo y opta siempre por lo que sea lo más neutral.
Empezamos:
- Entraremos en Google en la página principal de Blogger (https://www.blogger.com/), introducimos nombre de usuario y contraseña y hacemos clic en Iniciar sesión. Nos lleva al escritorio de blogger.
Entre los iconos que se nos presentan en el escritorio de inicio usaremos frecuentemente el icono del lapicero blanco sobre fondo naranja para entrar en el editor de textos, o en el que tiene a su lado en forma de hojas escritas, que la consulta de los artículos o “entradas” ya escritos.
2.- Haremos clic en Plantilla para comenzar a escoger los fondos y los colores que deseamos para nuestro blog. Se abre una nueva página en la que nos muestra una miniatura de la imagen de nuestro blog actualmente bajo el título “El blog ahora” y a la derecha una imagen del aspecto del blog en dispositivo móvil. Más abajo nos muestra diferentes plantillas que podemos escoger según unos diseños predeterminados: “Sencillo”, “Fantástico”, “Etéreo”, “Viajes”…)
Haciendo clic en cada miniatura nos muestra los distintos aspectos que podemos darle a nuestro blog: variaciones de colores pero sobre todo de transparencias y de tipografías. Todo ello lo se puede transformar dentro de unos términos muy flexibles y con gran variedad de tipografías.
3.- Hacemos clic en el botón naranja que dice “Personalizar”. A continuación nos aparece una nueva pantalla llamada “Diseñador de plantillas de Blogger”, que se divide en dos partes: una superior de fondo oscuro en la que nos despliega posibles diferentes plantillas y un menú vertical que se compone de Plantillas, Fondo, Ajustar Ancho, Diseño y Avanzado.
En la parte inferior se muestra la apariencia nuestro blog. Al pinchar en nuevas plantillas el aspecto de nuestro blog cambia y nos enseña como quedaría. Es muy divertido ir probando todas las plantillas, hasta marearse. Incluso pueden llegar a parecernos todas iguales salvo en los colores, pero debemos prestar atención a cosas que luego no podremos cambiar como por ejemplo las transparencias, el ancho de la cabecera… Es un poco cuestión de ir probando.
4.- Hacemos clic en la plantilla que deseamos para cambiar a la nueva plantilla. En nuestro caso escogemos una plantilla del tipo “Sencillo” que muestra una caja de texto blanco y un fondo de color naranja que cambiaremos más adelante.
5.- Ahora hacemos clic en la palabra “Fondo” en el menú de la izquierda para cambiar el color del fondo de la nueva plantilla. Aparece una colección de colores que podemos escoger para cambiar el fondo y las tipografías dentro de unas escalas de color predeterminadas.
Optamos por un bonito fondo de ceros y unos muy acorde a nuestra temática y además cambiamos del naranja hacia el azul claro, mucho más “palomático”
6.- Ajustaremos el ancho desde el menú de la izquierda. Una vez que tenemos el fondo y el color deseado daremos un poco más de espacio a la parte izquierda del blog y estrecharemos la columna derecha, ya que sus contenidos serán secundarios. Esto es muy fácil de hacer, basta con hacer clic en “Ajustar ancho” y pinchando con el ratón en la línea desplazar a derecha o izquierda a nuestro gusto. Los cambios se verán reflejados en la parte inferior de la pantalla.
6.- Después hacemos clic en la palabra “Diseño” en el menú de la izquierda para cambiar la disposición de los bloques de contenidos de la nueva plantilla. Nos muestra una disposición por defecto con diferentes modelos de columnas. En cada plantilla los contenidos aparecen distribuidos por defecto en unas cajas o bloques que se pueden ordenar en altura y de izquierda a derecha. Basta con pinchar y arrastra para cambiar las cajas de lugar.
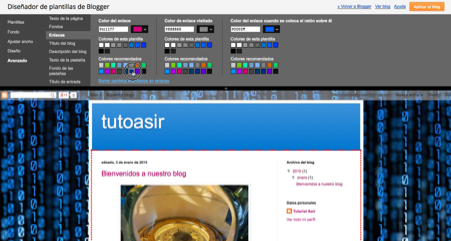
7.- Por último hacemos clic en la palabra “Avanzado” en el menú de la izquierda para cambiar los colores y la tipografía de la nueva plantilla. No es recomendable hacer muchos cambios si la vista que nos ofrece la plantilla por defecto es buena. Como hemos comentado con anterioridad las tipografías originales pueden darnos muchas malas sorpresas en navegadores que no son los que usamos en para diseñar.
 Blogger suele usar los tipos que ya sabe que funcionan bien por ser los más utilizados. Para comenzar basta con dejar lo que nos ofrece blogger y después cambiarlo si no nos gusta.
Blogger suele usar los tipos que ya sabe que funcionan bien por ser los más utilizados. Para comenzar basta con dejar lo que nos ofrece blogger y después cambiarlo si no nos gusta.
8.- Importante: una vez hecho todo esto debemos hacer clic en el botón “Aplicar al blog” en la parte superior derecha de la página para guardar los cambios. Ahora los cambios se han aplicado en nuestro blog y a su vez se han configurado automáticamente para la versión de móvil.
9.- En el menú vertical de blogger, junto a la “Plantilla” que acabamos de ver aparece una opción que se llama “Diseño”. En esa opción volveremos a ver la disposición en cajas de contenidos de la plantilla configurada. Desde aquí podemos añadir gadgets o módulos ya preconfigurados que Blogger nos ofrece en un menú muy extenso y que sirven para añadir pequeños servicios como un contador de vistas, un calendario, y mil cosas más.
Nuestro blog está finalmente listo de diseño. En el siguiente tutorial veremos algunos ajustes y funcionalidades muy interesantes de Blogger, que son herramientas casi imprescindibles para al buen blogger.
%2B12.07.55.png)
%2B12.38.08.png)
%2B12.12.50.png)

%2B19.39.23.png)
%2B20.21.41.png)
%2B12.24.56.png)
%2B20.43.59.png)
%2B20.56.18.png)
%2B20.58.09.png)
%2B12.35.12.png)
%2B21.22.22.png)
No hay comentarios:
Publicar un comentario